2021年04月04日に参加
学習履歴詳細
体調グラフを描画するためのデータ生成
statistic_controllerの実装の仕方がわからない。
実現したいこと
体調グラフをDiaryモデルの各カラムについて、週ごと、月ごとに描画したい。
ルーティング
- カラムの選択、週/月の選択はquery parameterを使う
- クエリパラメータの形式
?column={column}&date_begin={date}&period=months&date_end={date}ruby # config/routes.rb get 'statistic' to: statistics#index
Statistic_controller.rb
class StatisticsController < ApplicationController before_action :require_user_logged_in, :set_current_user Report = Struct.new ( :column, :date_begin, :date_end, :x_axis, :y_axis ) def index @report = Report.new.tap do |r| r.column = params["column"].nil? ? :activity : params["column"] r.date_begin = params["date_begin"].nil? ? Date.today.beginning_of_week : params["date_begin"] r.date_end = params["date_end"].nil? ? Date.today.end_of_week : params["date_end"] r.x_axis = (r.date_begin..r.date_end).to_a r.y_axis = date_generator(r.x_axis, r.column) end end private def data_generator(x_axis, column) x_axis.map do |date| current_user.diaries.where(diary_date: date).pluck(colmun)[0] end end end
考えたこと
chart.jsでグラフを描画するために必要なデータは以下の3つ
- Diaryモデルのカラム (activity, mood, appetiteのいずれか)
- 期間の起点(date_begin)
- 期間の終点(date_end)
date_beginからdate_end までのそれぞれの日がグラフの横軸(x_axis)
グラフの横軸のそれぞれの日におけるDiaryモデルのカラムの値が縦軸(y_axis)
Chart.jsには横軸・縦軸それぞれの値の配列を渡す。
そのために、以下の処理が必要。
date_beginとdate_endから横軸の配列を作成する。private以下に、横軸の配列・Diaryモデルのカラムを引数にとって、縦軸の値の配列を返すメソッドを定義する。
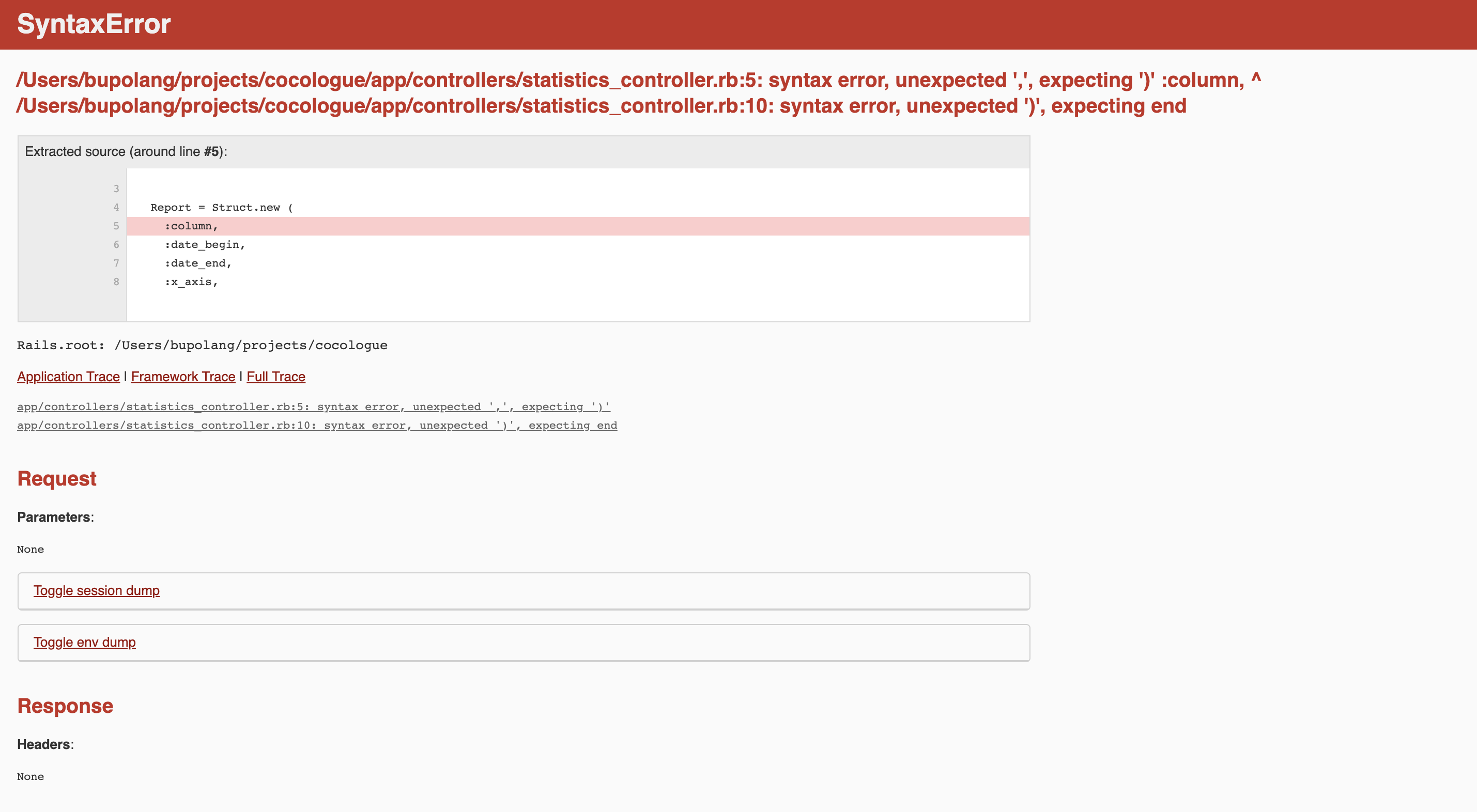
発生したエラー
わからないこと
以下のように r. date_begin = ....と定義した後に下の行で r.date_beginを再度使うことはできるのか?
def index #省略 @report = Report.new.tap do |r| # 省略 r.date_begin = ... r.x_axis = (r.date_begin..r.date_end).to_a r.y_axis = date_generator(r.x_axis, r.column) end end
最後にメンターに質問を送付して終わりました。
参考
Rails: How to get URL params without routing parameters (or vice versa)
Ruby
2019年09月23日(月)
7.0時間