2021年04月04日に参加
学習履歴詳細
Chart.jsにToggle機能を追加しカラムの表示/非表示を切り替える
実現したい機能を表す言葉を知らなかったこと。メンターから教えていただいた記事にToggleという言葉があり, それを検索すると, デモにたどり着くことができた。
実現したいこと
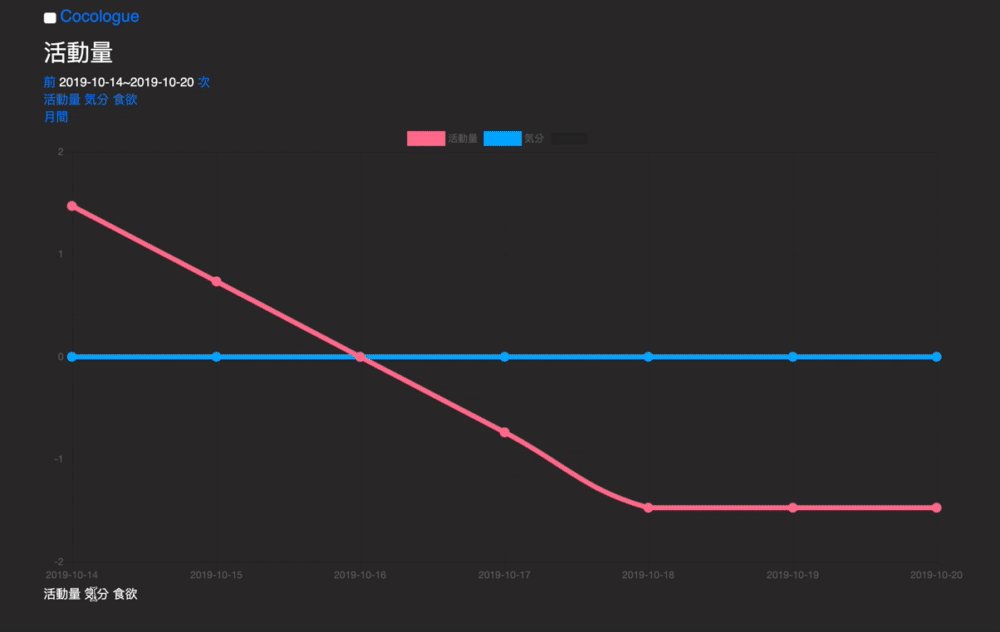
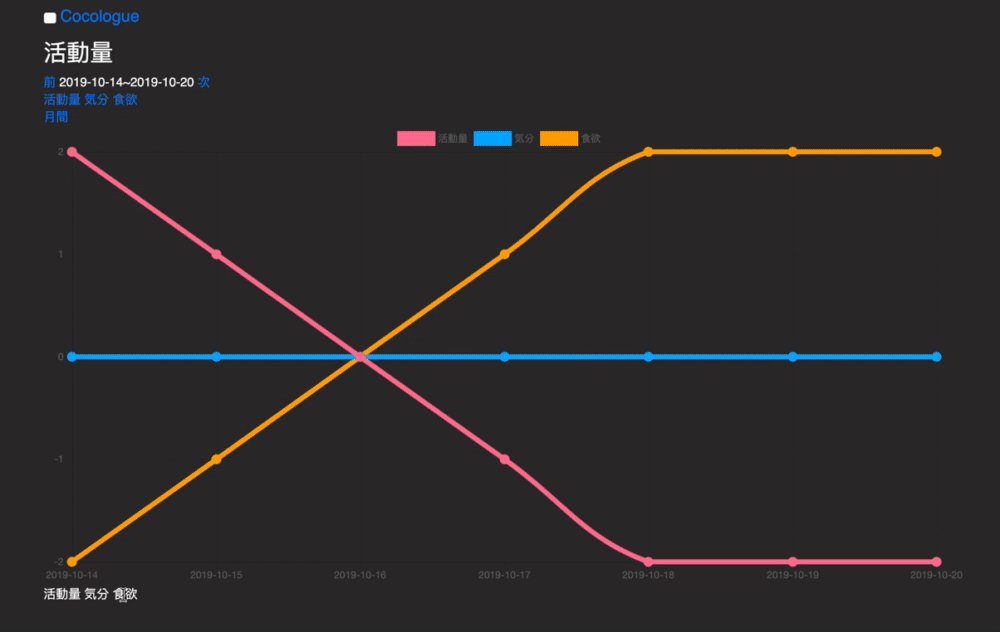
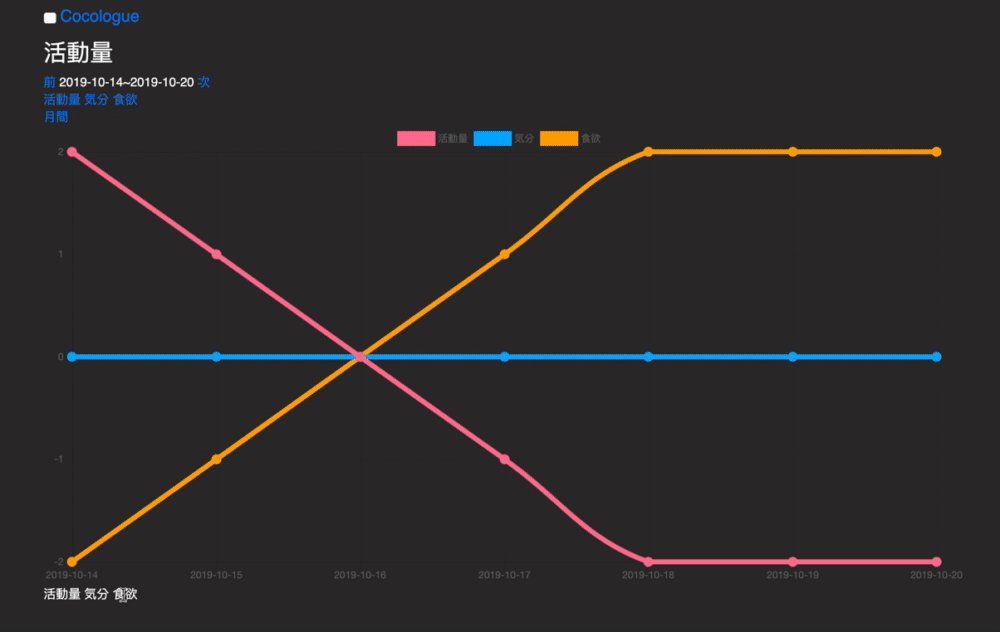
体調グラフ機能, ボタンのON/OFFでカラムの表示/非表示を切り替える
メンターから, Ajaxは学習コストが高いのでjQueryでやった方が早くできるとアドバイスを頂いた。
各カラムのボタンのtoggleによって, 対応するdatasetを追加したり、削除したりできるようにしたい。
どう実装するのか?
この記事についているデモの通りに実装していく。
How to add a dataset toggle to Chart.js?
大まかな流れは、
- ToggleするリンクをHTML作成し, class名を
カラム名 + enabledとする - Javascriptで
enableCheck関数を作成- 各カラムのクラス名にenabledが付いているかを判定
- trueなら変数にグラフのdatasetを代入, falseならnilを代入
- jQueryの
.readyでenableCheckを実行 - リンクをクリック時にグラフを削除し,
enableCheckを再度実行した上でグラフ描画を行う
結果
datasetとlabelなどの値は一旦固定にして, Toiggle機能のみ実装した。
次回はRailsで全カラムのデータをブラウザにレスポンスできるようにする。
その他の作業
jQuery 要素を表示/非表示にする(toggle) を参考にボタンのtoggleを試しに作成する
プロを目指す人のためのRuby入門
- 11章 デバッグ技法
Ruby
Rails
Javascript
2019年10月18日(金)
5.5時間