じろう
2019年11月02日に参加
学習履歴詳細
[Laravel]課題アプリ作成。編集時に画像の削除・追加ができるように。jQueryで削除した画像のサムネイルと削除ボタンが消えるように。
今日のYWT
やったこと
Travelog
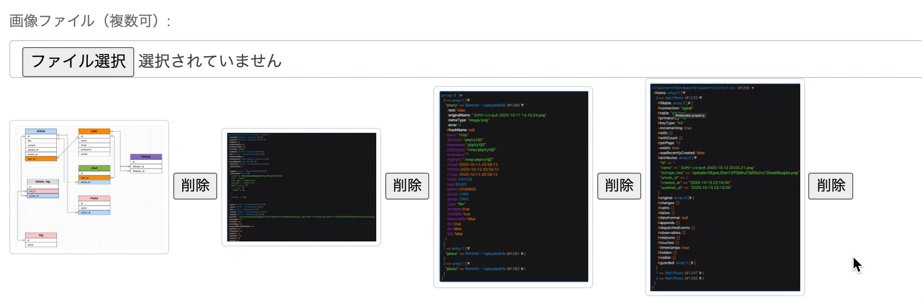
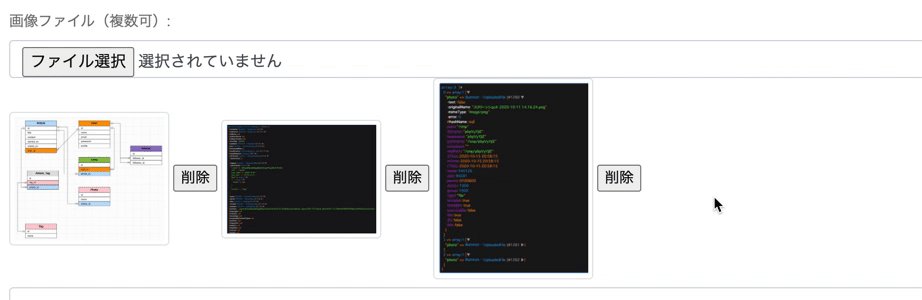
編集時に、画像の削除と更新ができるようにする
- メンターさんに
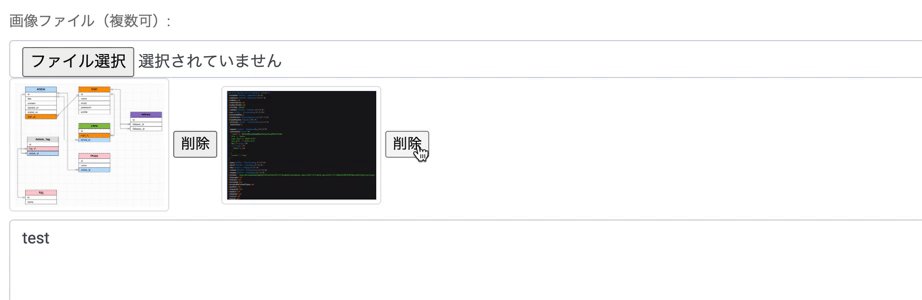
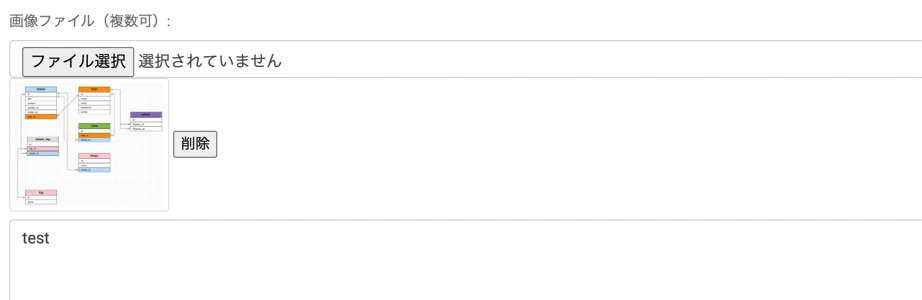
JavaScriptのコードをほぼ書いてもらって、それをもとにコントローラの処理を書く - JavaScriptで、削除した画像のサムネイルとボタンも一緒に消えるように
わかったこと
Laravelで動的にidやクラス名を指定する
class="{{ $変数名 }}でいける。難しそう・できなさそうと思っていたのはBootstrapとRailsのテンプレートエンジンslimが組み合わさったときの印象であって、Laravelではそんなことなかった。
サムネイルも一緒に削除する
サムネイルにも同じように動的にidを指定し、そのidにphotoのidを指定すればよい。
hidden_fieldを削除するのと同じようにremoveすればOK
Updateアクションでの既存画像の削除
in_arrayを使う。
第一引数に、現在記事と紐付いている写真のidをセット $photo->id
第二引数に、更新(削除のみ)後の写真のidが入った配列をセット。hidden_fieldにより渡されている。 $stored_photos
真なら削除しない、偽なら削除されたとみなして削除処理を走らせる。
最後の1枚も削除する場合
$stored_photoがemptyかつ、$article->photosが真(つまり、記事に紐付いている写真がある)なら、という条件分岐をする。
$stored_photoがemptyということは、hidden_fieldから値が渡ってきていない = 既存の写真がすべて削除された、ということなので、削除処理を走らせてしまってよい。
成果物

次やること
- この編集処理がちゃんとできてるかもう一度チェック
- リファクタリング
PHP
JavaScript
Docker
Laravel
2020年10月22日(木)
2.7時間